ドット絵雑談「ドット絵作成ツール『EDGE』を使ったドット絵GIF画像の作り方」
アニメーションを自分で手軽に作れるのは、ドット絵の強みでもある気がします。
今回はタイトルの通り、自作したドット絵でGIF画像を作成する手順をご紹介したいと思います。皆様がドット絵に興味を持たれ、かつGIF画像を作ってみたいと思っていただけたりなんかしたら、それだけで嬉しく思います。
ご紹介と言っても僕もGIF画像作成において大した経験を積んでいない初心者なので、この内容自体も初心者の方に向けたものとなっています。初心者だからこそ僕がつまづいた所や感じた事に共感していただける部分があるかと思い、こうして記事を書かせていただきます。
ですので、ドット絵を嗜まれている方々からすれば大した事を書いていないと思いますので、至らない説明がありましたらどうか生温かい目でスルーしていただけると嬉しいです。
今回作成するGIF画像においては、TAKABO SOFT様が開発されたフリーソフトのドット絵作成ツール『EDGE』を使用しています。僕がドット絵を作成する際に使用しているソフトです。
高機能で素晴らしいツールなので、ドット絵に興味を持たれた方で描いてみたいと思った方に非常におすすめです。
☆ GIF画像とは?
GIFとは『Graphicks interchange format』の略称で、読み方はジフです。
ギフ、と読まれていた方も多いのではないでしょうか?
かくいう僕も最近まではずっとギフギフ言ってました。本当はジフらしいですよ。知りませんでした。ギフフ。
さて、GIF画像というものは簡易的なアニメーションを表示させることの出来る画像ファイルであり、ネット上なんかで表示されているものは再生ボタン等を押さなくても自動でアニメーションが表示され、延々とループする仕様です。
データ容量も比較的軽く、殆どのネット環境でも難なく表示できる優れたものとなっています。
しかしながら音声は流れず、通常の動画の様に停止ボタンなんかも付いていませんので本当に延々と垂れ流し、みたいな感じになっています。
ですが手軽に作れる魅力と、パラパラ漫画のように動く様は作っていて非常に楽しいです。
では、まずは今回の記事で参考になるかと思い、簡単に作ったものをご紹介します。

よく床屋さんなんかで見るやつを作りました。名前は『サインポール』と言うみたいです。今回調べて初めて知りました。似てない? すみません。
本当は赤、青、白の3色が回転して動くものとなっていますが、アニメーション枚数を減らす為に2色にしました。ここでは、どうやってこの画像を作ったのかを画像作成から説明させていただきます。
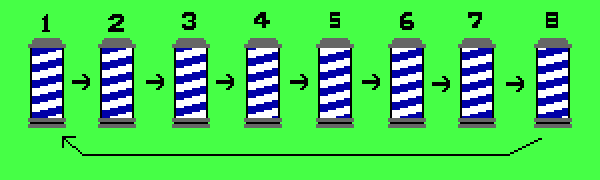
まず、このサインポールの画像の中で、青と白の線が上に違和感なくスクロールさせるために合計8枚のドット絵を使用しています。
内訳としては、こうなっています。

1~8に割り振ったサインポール画像は、青白線の部分が一つ一つ微妙に違うものとなっています。表示する画像の順番的には数字の小さい順1から大きい順8へ、そして8から1に戻る、という事を延々とループしているものとなっています。
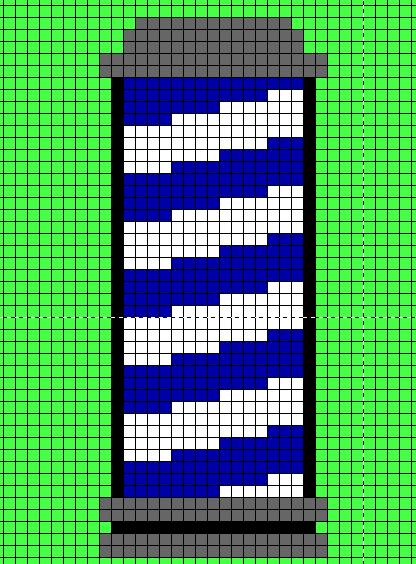
一つを拡大したものはこちらです。

番号としては1番のサインポールです。
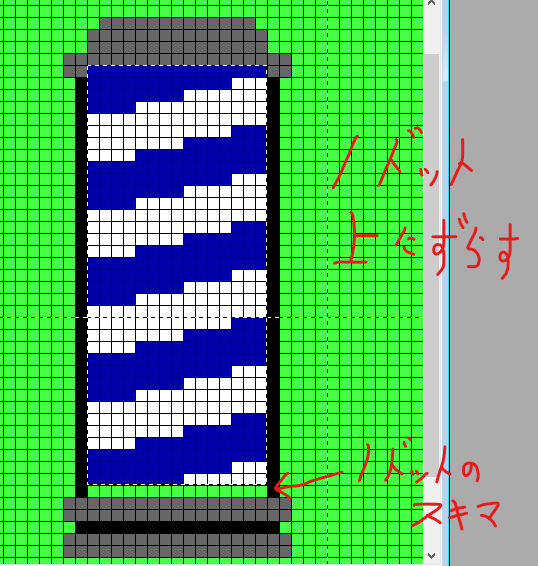
この画像を見ていただけると、青色と白色の線は斜めに描かれていますが太さがそれぞれ4ドットなのがお分かりいただけるでしょうか。
つまり、この青白線を上に1ドットずつずらした画像が1~8のサインポール画像の差異となっております。
青線4ドット+白線4ドットの計8ドット。この8ドット間を上に1ドットずつ違和感なくずらす為に、8枚の画像を使用したということなんですね。説明が分かりにくかったら申し訳ありません。
では、どういった感じで画像を描いていったのかの説明をさせていただきたいと思います。
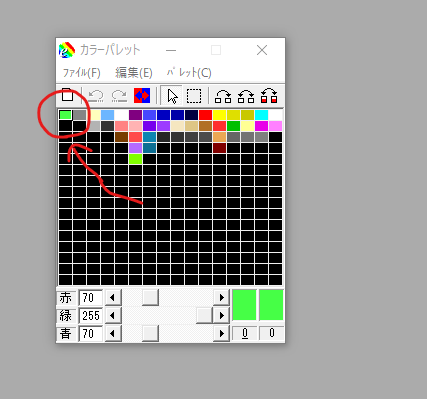
ですがその前にひとつ、大事な事をお伝えしたいと思います。ドット絵を描くうえで必ず行ってほしい部分です。

カラーパレットにおいて、一番左上のマスは、
『必ず背景色にする』
ようにしておいてください。これに関しては後程詳しく説明します。

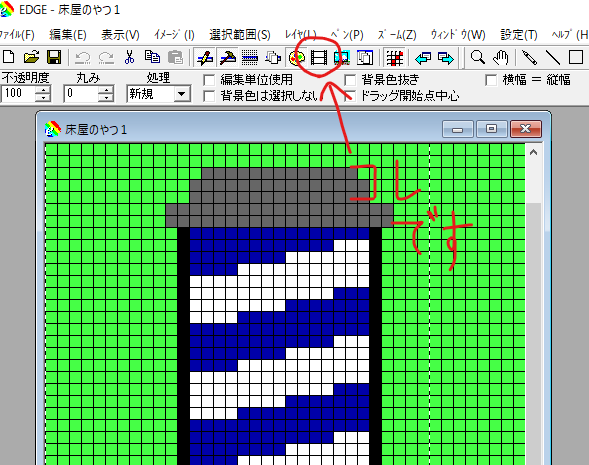
まず青白線の部分全体を「矩形領域の選択」機能を使って範囲を指定します。
その部分を1ドット上に上げて、下の部分に空白を作ります。上の灰色の蓋?部分にかかった青白線の部分は灰色で塗りつぶしてしまいます。そして空白の部分には手書きで青線4ドット、白線4ドットを意識しながら塗りつぶしていきます。それを計8枚、繰り返すのです。
ドット絵を作成するにあたって、手書きの絵とは違いこういった機能で手間を省いていく事で作業効率を上げていく事が出来ます。いわゆるコピペに近いものですね。使いこなすことが出来れば非常に楽できると思います。
書いたら1枚1枚名前を付けて保存するようにしてください。後で色々と変更が効きます。
ここで注意なのが、範囲選択をして画像を動かしたら、範囲の選択を解除してから色を塗っていくようにしてください。マウスを使われている方は選択範囲外で右クリックすると解除できます。
範囲選択をしているままだと、選択範囲外の部分に色を塗れなくなります。そういった事以外にも、「なんだか〇〇出来ないな~」と思った時は範囲選択をしているままの可能性がありますので、範囲選択をして何かしらの作業をした後は必ず範囲選択解除をするように癖付けた方が良いと思います。
こうして8枚の画像を用意したので、遂にアニメーションの作成に取り掛かっていきます。
GIF画像を作成するにあたり、まずは作成した8枚分の画像のどの部分をアニメーションさせるのかをフレーム取り込みしないといけません。
ここで大事になってくるのが、作成した画像のサイズです。
例えば、この記事の一番上で僕が例として作ったサインポールのGIF画像。この記事に載せる時には3倍のサイズに拡大したものを載せています。
拡大しないとこのくらいのサイズです。

すごく……小さいです……。
この為、画像のサイズをある程度拡大する事で見やすくなります。ブログなんかを書かれている方は、画像を載せる際には引き延ばしで後から大きくすることも可能なのですが、元の画像サイズが小さいと引き延ばしすぎてぼやけてしまう、そんな状態になってしまうので注意が必要です。
もちろん、そもそもの作成した画像のサイズが大きい場合はこれに当てはまるものではありませんので、その場合はそのままのサイズでアニメーションを作成する事をお勧めいたします。
では、アニメーション画像を作っていきます。
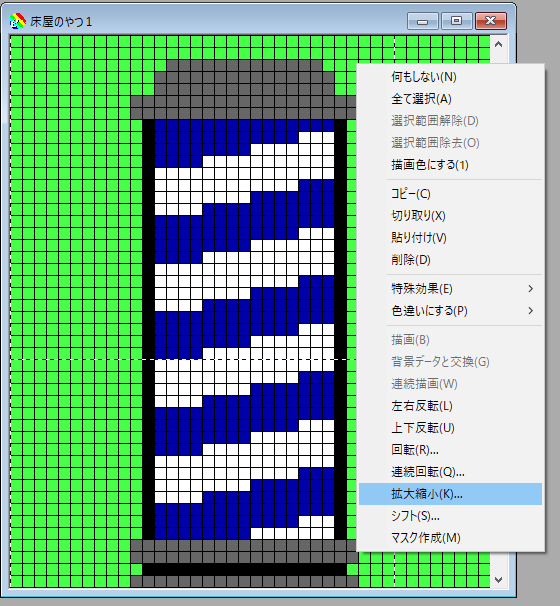
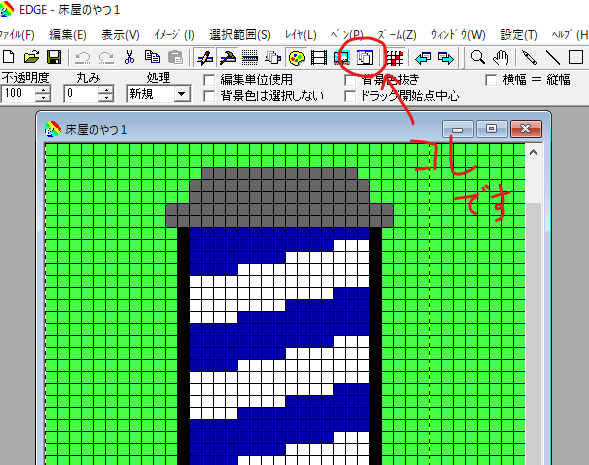
まずは今まで作ったサインポール画像8枚を、3倍程度に拡大していきます。拡大する為には矩形領域の選択機能を押してから、画像のどこでもいいので右クリックするとサブメニューが表示されます。

下の方に「拡大縮小」という項目がありますので、そちらをクリックします。
すると縦幅横幅の拡大と倍率指定という項目があります。何もなければ倍率指定の所を変更してもらえれば全体のバランスよく拡大されますのでそちらを押すことをお勧めします。
8枚の拡大を終えたら、次はレイヤ管理です。
レイヤとは、一枚の画像内に複数の画像を重ねて表示させるような機能の事を言います。
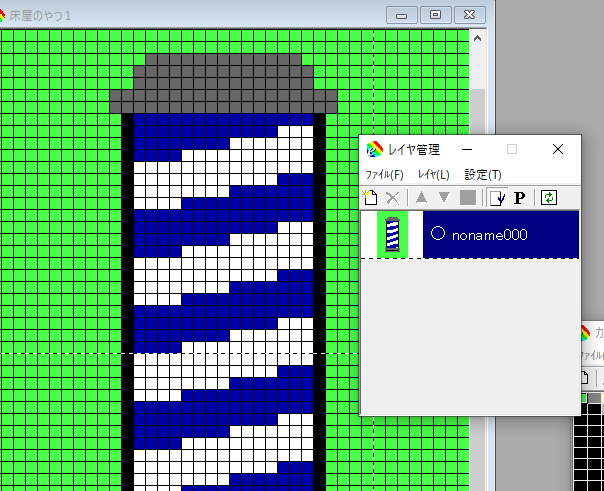
まず、レイヤ管理画面を表示させます。

レイヤ管理ボタンをクリックすると、レイヤ管理のウィンドウが表示されます。

レイヤ管理ウィンドウでは、上記画像のように
『イラスト 〇 noname000』
というように表示されます。
イラストの部分は画像の縮小画面、〇の部分はクリックすることで×に切り替えることが可能で、重ねたレイヤを表示させるかどうかの切り替えです。noname000は名前みたいなものです。
このレイヤ画面ではまだ一枚の画像しか取り込んでいませんので、大した意味を持ちません。なので8枚の画像をここにまず取り込んでいきます。
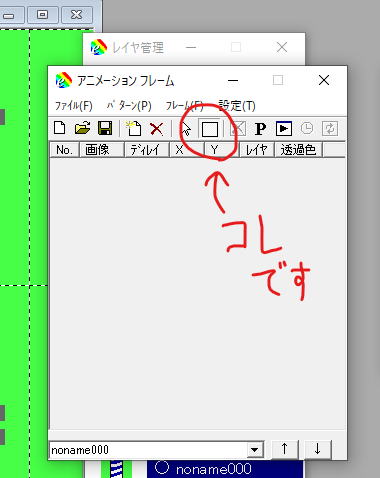
取り込む方法としては、少々気を付けなければいけない部分がありまして、まずはレイヤ管理ウィンドウの左上、『レイヤの新規作成』を押します。

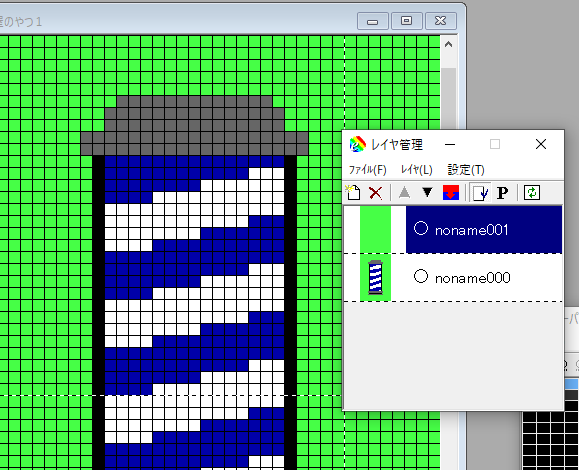
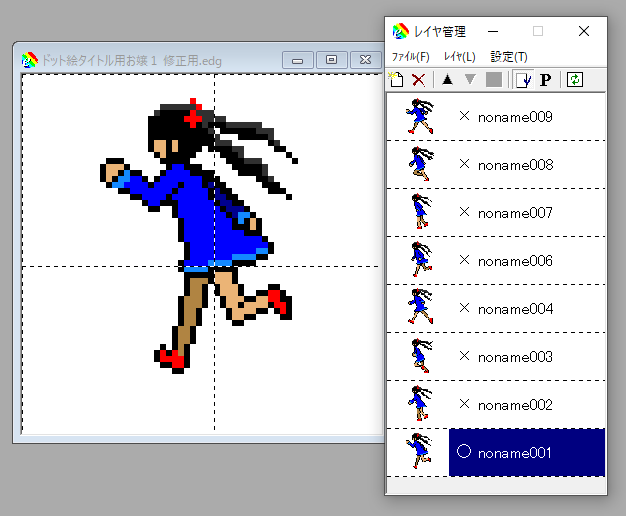
すると上記画像のように
『イラスト(何も無し) 〇 noname001』
というような枠が作成されます。
これは作成したサインポール画像の中にもう一枚、イラストが挟み込まれたものと考えてください。
レイヤ管理ウィンドウは、こうしてひとつの画像に複数の画像を重ねていく機能なのです。ちょっと上記画像ではまだ分かりにくいかと思いますので、分かり易いように画像を用意します。
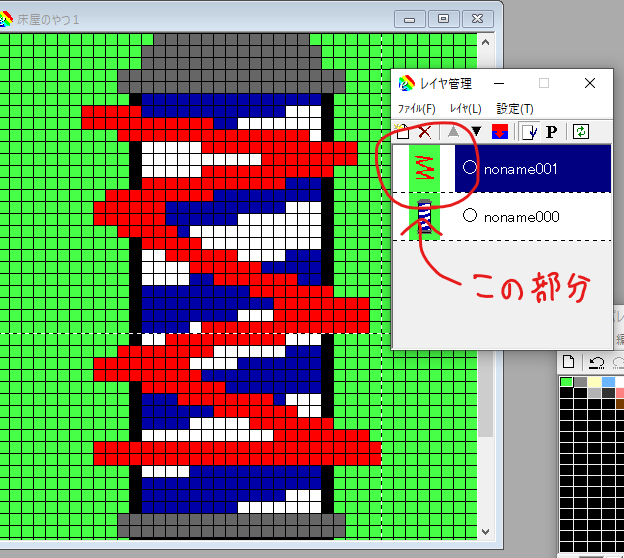
まだ何も描かれていない『noname001』の枠に、赤色で線を描いてみます。

すると、レイヤ管理画面の何も描かれていなかったイラストの部分に赤線だけが表示されているのがわかるでしょうか。これが先ほど作成された枠、いわゆるイラストが挟み込まれたものと考えてください。
レイヤ管理画面では、画像表示に優先度があります。
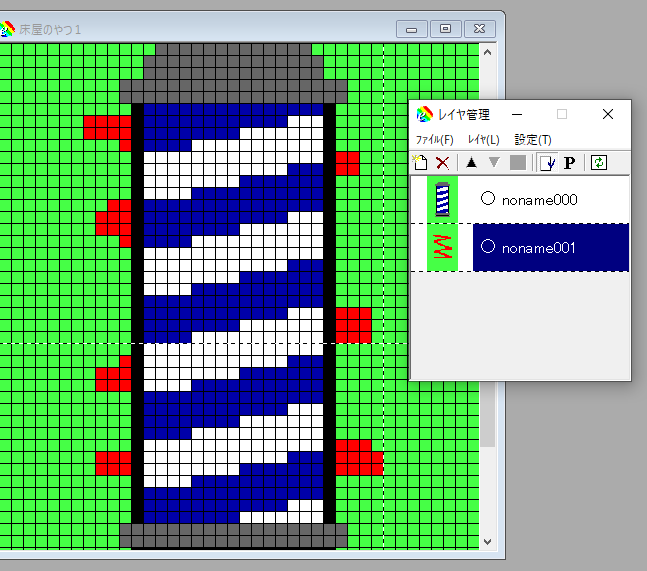
ここで、レイヤ管理画面の『noname000』と『noname001』の順番を入れ替えてみます。順番の入れ替えは枠をクリック&ドラッグで簡単に行えます。では実際に行ってみます。

するとどうでしょう、赤色の線がサインポールの後ろに隠れるように表示されました。
これがレイヤの優秀な機能で、画像を幾重にも重ねていき画像の統合性を図る事も出来るわけです。
そしてここで、『カラーパレットの一番左上を背景色にする』が大事な役割を持つようになります。
カラーパレットの一番左上のマスは、レイヤを重ねた時に違うレイヤを透過するようになるのです。
透過させることが出来ないと、上記の画像のように赤線が後ろからはみ出して見えるような事が出来なくなってしまうのです。つまり、サインポール画像の背景の緑色がすべて覆い隠してしまうような、そんな感じです。説明がヘタですみません。とにかく、
『一番左上のマスは背景色にする!』
これだけは覚えておいてもらえると良いかもしれません。
話が逸れましたが、まずはこのレイヤ管理機能を使って先ほど作成した8枚のサインポール画像をコピーしていきます。コピーするときは、必ずコピーしたいレイヤの枠を選択してから行う様にしてください。でないと同じ枠に上書きしてしまうといったミスに繋がってしまいます。
コピーしていく際にも、なるべくすべての画像が同じ位置にピッタリ収まるように配置しておくと、後々楽できるようになります。

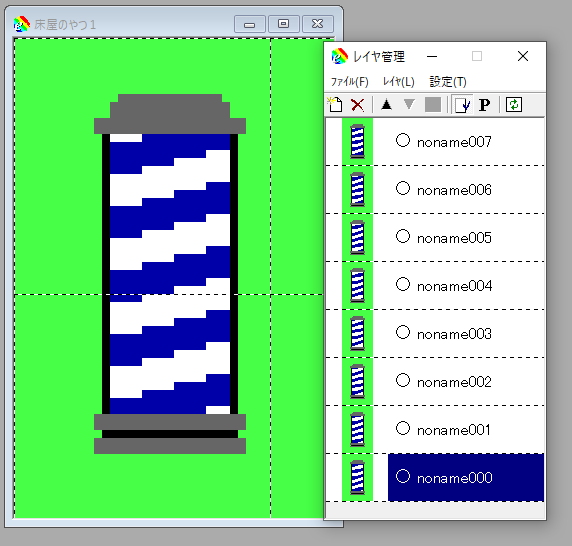
こんな感じでズラっと並びました。
次はアニメーションフレームの取り込みです。アニメーション管理画面を開くには、こちらをクリックしてください。

クリックすると、アニメーションフレーム管理画面が表示されます。

そして画像を取り込む際には赤丸で囲んだ部分『フレームの取り込み開始』ボタンをクリックします。すると画像の取り込みたい部分をクリック&ドラッグで取り込んでいけるようになるのですが、取り込みには1枚1枚クリックして取り込んでいきますので、クリック&ドラッグで取り込んだ場合違う画像を同じ位置に取り込むのに非常に苦労します。

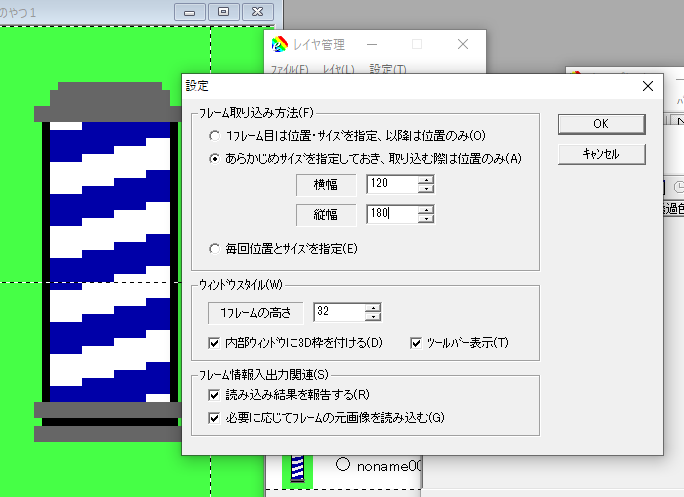
そこで、先ほどレイヤ管理画面でコピーした画像がすべて同じ位置の場合に適用できる技として、アニメーションフレーム管理画面の『設定』タブから『フレームの取り込み方法:あらかじめサイズは指定しておき、取り込む際は位置のみ』にチェックを付けておくと非常に楽できます。
チェックを付けてから画像のどこでもいいのでクリックすると指定した縦幅横幅の範囲を自動で取り込んでくれますので、画像のキャンバスサイズをそのまま指定しておけば非常に楽に取り込む事が出来るのですね。楽です。ラクチンです。
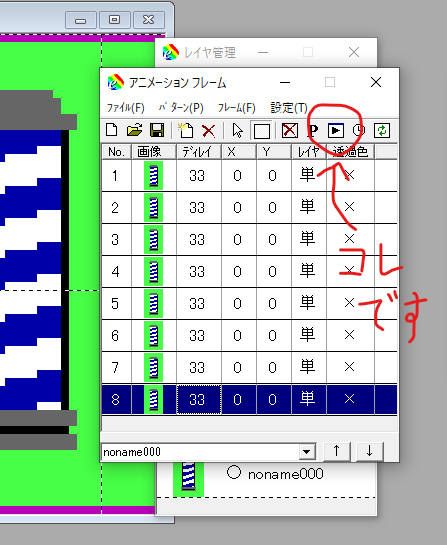
そうして全てのレイヤの画像8枚を取り込み、いざ準備万端です。

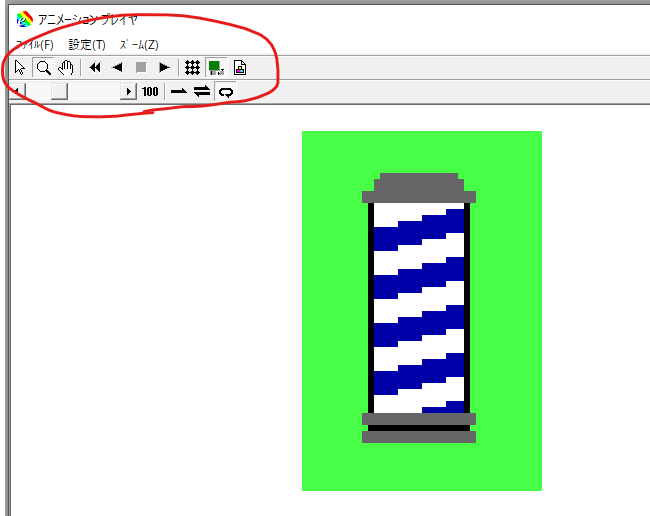
この『再生ウィンドウの表示:非表示』ボタンをクリックすると、アニメーションプレイヤーウィンドウが開きます。
そこで左上の方のラジカセの再生ボタンみたいなところを押すと「再生、停止、逆再生」等が出来るようになります。

再生を押して、アニメーションが早い、または遅い時はアニメーションフレーム管理ウィンドウの『ディレイ(初期速度は33』の数値を変更する事で速度を変更する事が出来ます。ちなみに僕が作ったサインポールGIF画像は全ディレイ150で作成しています。
ここで失敗例を載せます。

これはアニメーションフレームを取り込む際に、一枚だけ取り込み位置がズレてしまった例です。
一瞬右側にぴくっと動くのがわかるでしょうか。こういった失敗をしてしまった場合は、どの画像が悪さをしているかを判断する為に一旦アニメーション再生を停止し、停止している状態でアニメーションプレイヤーの画像をクリックする事で1枚1枚コマ送りする事が可能です。
そこで原因を見つけ、修正していく事が出来れば素晴らしいですね。
これで完成! となったらアニメーションフレーム管理ウィンドウのファイルをクリックし、『動画をアニメーションGIFで保存』をクリックすればOKです。保存の際に各種設定を入力する画面が出てきますが気にせずに保存でOKです。
これにて完成ですね。
至らない説明で分からない部分がありましたら申し訳ありません。
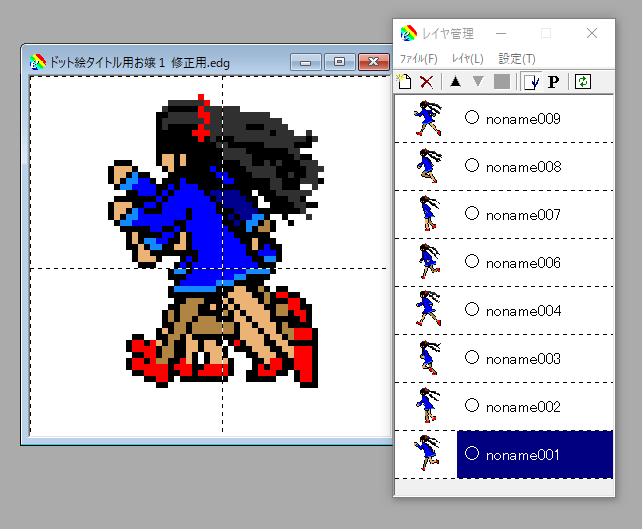
ちなみにですが、これと同じ方法で僕のブログのHP上のお嬢が走っているアニメーションGIF画像は作られています。

こちらも画像としては8枚を使用してアニメーションを作成しています。全てのレイヤの画像を表示させるとこんな感じです。

まるで写真のフィルムの同じコマに何度も重ね撮りしたかのような、そんな感じになっています。
これをアニメーションさせる際に、背景の『でげのゲームブログ』の画像と合わせてアニメーションを作成しているわけですね。背景も太陽を光らせたり、水面を簡単に光らせたりしています。もし興味を持たれた方はHP上のGIF画像を見てもらえると嬉しく思います。
ということで、これでドット絵作成ソフト『EDGE』によるGIF画像の作り方の説明を終えたいと思います。
初めてアニメーションを作ってみた時は、本当に感動したものです。まるで自分が職人になったような、そんな気分になりました。もちろん他のドッターの方々には足元にも及ばない出来ですが、こうやって作品を作っていく事を日々積み重ねていけば、自分自身の成長にも繋がっていくのではないのかな、と思った次第です。
この記事を見て『ちょっとやってみたい!』なんて思っていただけた方が居たりなんかしたら、とても嬉しく思います。
それではここまで読んでいただいてありがとうございました。
最後にドット絵関連の本を2冊、ご紹介させていただきたいと思います。

こちらの『ドット絵教室』というタイトルの本なのですが、これは僕がドット絵を描き始めた時に買って、今でも気が向いた時に手に取って読んでいる素晴らしい本です。
著者の中川悠京さんは、ゲーム会社のデータイーストさんやチュンソフトさんの元社員で、皆さんの知っている代表作としては『風来のシレン』や格闘ゲーム『ファイターズヒストリーダイナマイト』のグラフィックを担当された実績のある方です。
この本の何が素晴らしいかって、本の中で使用、説明しているドット絵制作ツールが『EDGE』なんですよ。僕もこの本を読んでEDGEを使うきっかけになったわけですが、これからEDGEでドット絵を描いてみたい、とお考えの方には是非この本をおすすめしたいです。
本の中身としては、サンプルとなるドット絵のイラストがたくさんあるわけなのですがそのほとんどに『どういう順序でドット絵を描いたか』『ドット絵に使用した色は何色か』などが説明されています。
ドット絵を描くにしても右も左もわからない、なんて方には是非ともお勧めの一冊なので、もしよろしければ読んでいただきたい本のひとつです。
もう一つご紹介したいのは『ピクセル百景』というドット絵イラスト集です。

こちらの本は、一言で言えば世界最高峰のドット絵イラストをまとめたような本です。
日本の方だけではなく、世界中のドット絵クリエイターの方々の作品を紹介しています。ドット絵なのに凄くリアルに感じさせるイラストや、独創的なアイデアが溢れ出したようなイラストまで色々と載っています。
ドット絵初心者の僕からすれば、この本に載っている素晴らしいドット絵達に『はえ~』と口をあんぐり開けて眺めるくらいしかできないのですが、それでも一種の憧れと言いますか、この本に載っているような作品をいつか僕も描いてみたい……なんて淡い気持ちを抱かせるのですね。
ドット絵でこんなにも色々と表現できるんだ、と思い知らされる本です。もしも興味がありましたら是非とも読んでいただきたいお勧めの一冊です。
ではこれで2冊の本のご紹介を終えたいと思います。
最後まで見てくださってありがとうございました。